نقاش مینیمالیستی جو بائر گروه نور اصلی: قرمز ، سبز ، آبی دارای سه مربع سفید با نوارهای مشکی و رنگی است. به لطف روانشناسی انسان ، مربع ها شناور به نظر می رسند.
گروه نور اصلی: قرمز ، سبز ، آبی نشان می دهد که برای ایجاد تأثیر نیازی به پوشش کامل بوم خود ندارید. همین قاعده در مورد صفحات فرود نیز صدق می کندبه در واقع ، احتمالاً نمی خواهید هر اینچ صفحه فرود شما محتوا داشته باشد.
گاهی، کمتر بیشتر استبه فضای سفید ارائه می دهد تن مزایای جریان ، ساختار و تأثیر صفحه فرود شما.
آیا می خواهید نحوه ایجاد صفحه فرود کشنده را که از قدرت فضای سفید استفاده می کند بیاموزید؟ این وبلاگ از طریق چه چیزی راه می رود فضای سفید این است که چه کاری برای بهبود صفحات فرود انجام می دهد و چگونه می توانید از پتانسیل آن استفاده کنیدبه
برخورد با White Space چیست؟
در طراحی صفحه فرود ، فضای سفید– گاهی اوقات فضای منفی نامیده می شود –فضای بین عناصر طراحی استبه
با وجود نام ، فضای سفید لازم نیست سفید یا خالی باشد. می تواند رنگ یا حتی تصویر پس زمینه داشته باشد. آن را به عنوان مناطق بین نقاط تمرکز خود در نظر بگیرید.
یک صفحه فرود دارای کوچک و کلان فضای سفید ، همانطور که کراتوپی توضیح می دهد:
- میکرو فضای سفید فاصله بین عناصر کوچک است – فاصله بین نمادها یا فاصله بین خطوط متن.
- فضای سفید کلان فاصله بین عناصر بزرگ مانند گرافیک و ستون های متن است.
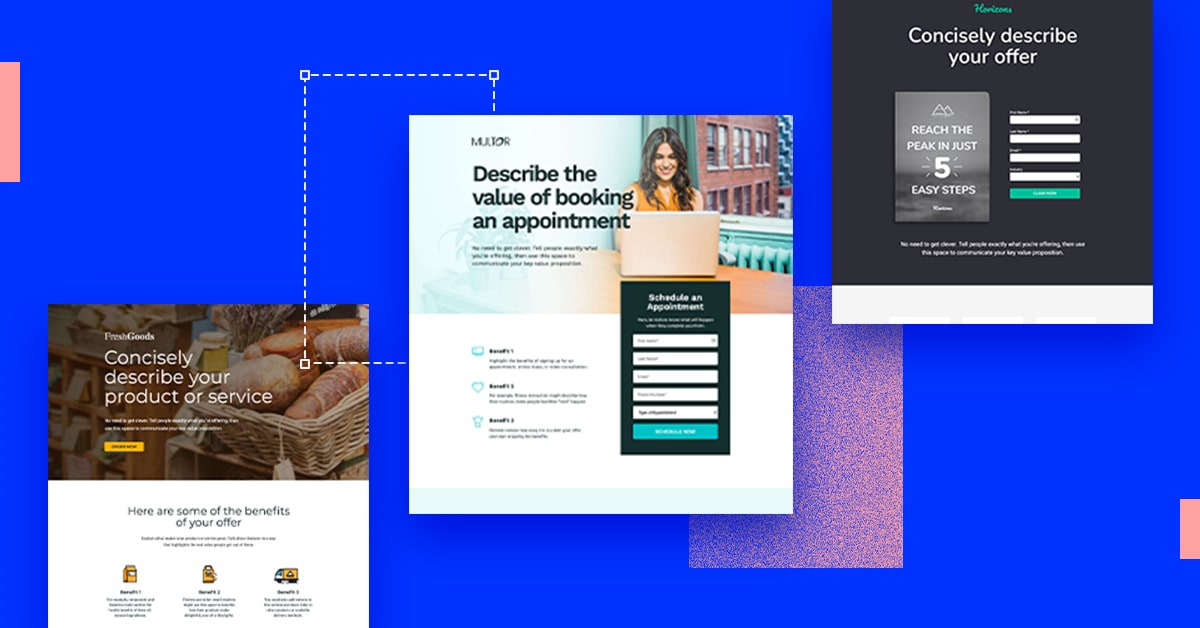
بیایید از یکی از نمونه های خود از صفحات تولید سرب با قابلیت تبدیل بالا برای نشان دادن فضای سفید کلان و خرد در عمل استفاده کنیم.
در سمت راست، هزاران تن خواهید دید فضای سفید کلان، که به شما کمک می کند چشم را به سمت کپی و CTA در سمت چپ صفحه ، و سپس برنامه ای که در رایانه لوحی نمایش داده می شود ، هدایت کنید.

در سمت چپ سرصفحه، خواهید یافت سه منطقه از فضای سفید کوچک که سرصفحه ، زیر عنوان ، قسمت فرم و دکمه ارسال را تجزیه می کند.

بنابراین ، همانطور که می بینید ، می توانید از فضای سفید خرد و کلان در طراحی صفحه فرود خود استفاده کنید تا عناصر مختلف را جدا کرده و برجسته کنیدبه
فضای سفید خوانایی را افزایش می دهد
در حالی که ممکن است متوجه نشوید که فضای سفید در هنگام کار چقدر به خوانایی کمک می کند ، اما می توانید قطعا بگو وقتی گم شده است
آیا تا به حال مجبور شده اید سندی را با کلمات چاپ شده بخوانید آهان راه به حاشیه یک صفحه؟ در مورد متنی از آن دوست که به جای خطوط جداگانه یک دیوار متن غول پیکر ارسال می کند ، چطور؟ زمان تفریحی نیست.
خوانایی به صورت آنلاین اهمیت بیشتری پیدا می کند ، جایی که خوانندگان می خواهند به سوالات خود پاسخ دهند سریع. مطالعه بر روی هزاران کاربر اینترنت نشان داد که مشتریان تنها به طور متوسط 18 درصد از محتوای یک صفحه وب را می خوانند. شما می خواهید به آنها کمک کنید تا 18٪ را قبل از پرش سریع بیابند.
فضای سفید صفحات شما را جمع آوری می کند
فضای سفید نیز وجود دارد ویژگی بارز طراحی وب مدرنبه صفحات با فضای سفید بیشتر تمایل به ظاهر دارند شلوغ تر ، تمیزتر و با کیفیت تربه در حالی که احساس می کنید فضای منفی را “هدر می دهید” ، به همان اندازه دیگر عناصر طراحی اهمیت دارد.
بیایید نگاهی بیندازیم به نمونه هایی از حداقل و استراتژیک استفاده از فضای سفیدبه
اگر در یکی دو دهه گذشته زندگی کرده اید یا از شهر نیویورک دیدن کرده اید ، ممکن است آگهی هایی برای دکتر جاناتان زیزمور قبل از بازنشستگی وی در سال 2016 مشاهده کرده باشید. این تبلیغات به دلیل کیفیت بسیار خوب آنها شناخته می شد ، تا حدی به این دلیل که متناسب با بسیاری از آنها بود. عناصر طراحی در یک صفحه میکرو زیادی نداشتند یا فضای سفید کلان – تقریباً هر نقطه با متن یا شکل پر شده بود.
این تبلیغات از آنجا که به مدت 25 سال ثابت مترو بودند ، به نفع زیزمور عمل کرد. اما این رویکرد ممکن است برای مشاغلی که سعی می کنند مدرن به نظر برسند چندان خوب عمل نکند.
این را با یک مثال جدیدتر مقایسه کنید ، مانند این صفحه فرود کتاب از Optimonk. این طرح رنگی درست مانند تبلیغ مترو در بالا ، اما از فضای سفید بیشتری استفاده می کند:
قسمتهای وسیعی از فضای باز – اعم از کلان و خرد – از بهترین شیوه های امروزی برای فضای سفید و این طراحی صفحه فرود پیروی می کنند. بسیار مدرن تر احساس می کندبه
چگونه می توان صفحات فرود خود را با فضای سفید خوشحال کرد
فضای سفید اهداف متعددی را ارائه می دهد در صفحات فرود هنگامی که همه راه های مختلف را برای عملی کردن آن درک کردید ، بهتر می توانید از فضای سفید به نفع خود استفاده کنید.
جریان مستقیم کاربر
هر صفحه فرود دارای سلسله مراتب بصری است که بیننده را از طریق عناصر طراحی خود راهنمایی می کندبه با قرار دادن استراتژیک فضای سفید می توانید آن جریان را کنترل کنید. وقتی به عنصر فضای سفید بیشتری در اطراف آن می دهید ، به احتمال زیاد بیننده ابتدا به آن عنصر نگاه می کندبه
این عمل به یکی از اصول اساسی Unbounce در طراحی صفحه فرود مبدل برمی گردد: اسکلت ساختمان. تو می توانی ایجاد سلسله مراتب اطلاعات با دادن فضای بیشتر به مهمترین جزئیات نسبت به موارد کم اهمیت.
نحوه تجارت ساده را بررسی کنید با استفاده از فضای سفید کلان و خرد یک مسیر بصری ایجاد می کندبه
عنوان ، زیر عنوان و اولین دکمه فراخوانی برای اقدام دارای فضای سفید فراوانی در اطراف آنهاست تا ابتدا چشم شما را به خود جلب کند. سپس ، هنگامی که صفحه را پایین می آورید ، روند سه مرحله ای را مشاهده می کنید که با فضای سفید بیشتری خرد شده است. چشم تو به طور خودکار به مهمترین عناصر صفحه می رود به خاطر اتاقی که در اطراف خود دارند.
محتوای خود را تجزیه کنید
فضای سفید نیز می تواند متن و قسمت های صفحه فرود را جدا کنید برای جمع آوری ایده های مشابه با هم و بهبود خوانایی فاصله بین خطوط متن ، سرفصل ها و پاراگراف ها به شما کمک می کند اطلاعات را به ترتیب مورد نظر هضم کنید. هنگامی که صفحه فرود شما موضوعات را تغییر می دهد ، فضای سفید کلان انتقال را هموار می کندبه
بر اساس اصل پنجم طراحی صفحه فرود مبدل-جلب توجه– تصاویر شما باید تمرکز خود را بر مهم ترین قسمت های صفحه شما قرار دهند. وقتی محتوای خود را با فضای سفید تقسیم می کنید ، شما به بازدیدکنندگان کمک می کنید تا به هر بخش توجه لازم را داشته باشندبه
برای مشاهده این ترفند آسان به صفحه فرود Sundae نگاهی بیندازید:
Sundae هر نقطه اصلی را در قسمتی با فضای سفید احاطه کرده است تا تمرکز شما را به آن جلب کند. آنها همچنین تضاد رنگ سفید/خاکستری ظریف را با آن ترکیب می کنند فضای منفی فراوان برای جدا کردن دو بخش نشان داده شده در بالا.
تأثیر بیشتری ایجاد کنید
با لمس اصل طراحی صفحه فرود مبدل تبدیل جلب توجه، فضای سفید به فضای غیر سفید اجازه می دهد تا تاثیر بیشتری داشته باشد. یک عنصر اصلی که توسط فضای سفید احاطه شده است بیشتر دارای یک مشت بدون هیچ عنصر مجاور برای حواس پرتی از آن است.
این صفحه فرود آمازون استفاده از فضای سفید را برای جلب توجه به CTA مخلوط می کند:

ابتدا ، صفحه ویژگی ها و توصیفات را با مقدار متوسط فضای سفید برجسته می کند. سپس ، CTA (“شروع به کار”) را نشان می دهد که توسط فضای سفید احاطه شده است. در نهایت ، جزئیات اضافی را در بخش پرسش و پاسخ با حداقل فضای سفید پوشش می دهد.
بعد از اینکه یک راحت سفر از طریق مزایای محصول ، آمازون از شما دعوت می کند تا بدون حواس پرتی شروع به کار کنیدبه سپس ، اگر سوالی دارید می توانید سوالات متداول را بررسی کنید.
کاربرپسندی را افزایش دهید
وقتی از فضای سفید در صفحه فرود خود استفاده می کنید ، می خواهید کاربران شما آن را در هر پلتفرمی مشاهده کنند. فضای سفید خود را در تمام قالب های مشاهده ثابت نگه دارید، از جمله طرح بندی وب و تلفن همراه. علاوه بر این ، اطمینان حاصل کنید که قرار دادن فضای سفید شما بر روی دسکتاپ ، چیزها را از راه دور خارج نمی کند – یا در دستگاه های کوچکتر همپوشانی ایجاد نمی کند.
همه چیز در مورد هفتمین اصل در طراحی صفحه فرود تبدیل محور است: کاهش اصطکاکبه به گزارش Statcounter ، 41.97 of از ترافیک وب جهانی از کاربران دسکتاپ بوده است در مه 2021 ، با 55.31 coming از تلفن همراه استبه با توجه به اینکه بیش از نیمی از مشتریان شما از تلفن همراه استفاده می کنند ، می خواهید آنها نیز تجربه صفحه فرود خوبی داشته باشند.
این صفحه فرود موبایل از ClaimCompass فضای سفید را با سهولت استفاده متعادل می کند.
در قسمت اول ، این صفحه فرود تلفن همراه توجه را به پس زمینه بین سرصفحه و زیر سر خود جلب می کند. سپس ، مزایای خود را با علامت های علامت گذاری و فضای سفید کوچک برای خواندنی نگه می دارد. همه عناصر احساس می کنند در مکان مناسب هستند ، حتی با فضای سفید موجود در قالب تلفن همراهبه
فضا را در آغوش بگیرید
قدرت فضای سفید را دست کم نگیرید. وقتی به عناصر طراحی خود فضای تنفس می دهید ، آنها به طور م moreثرتری به هدف مورد نظر خود می رسند. (که در به دست آوردن تبدیل نیز به شما کمک می کند.) 7 اصل طراحی مبدل محور را برای یک دوره تصادفی در ساخت صفحات فرود که تبدیل می شوند ، بررسی کنید.